目前,设计师更有利可图的项目之一甚至不涉及桌面。这是因为,在过去几年中,越来越多的人转向移动使用,这也包括购物时间。作为设计师的一个好的经验法则是去你的用户在哪里,你会发现很多的价值。
零售应用的设计非常有趣,因为这一切都归结于转换。一个错误的设计决定,这可能意味着很多你的客户的收入损失。虽然良好设计和UX的一些约定适用于零售应用程序,但是您必须为优化UX而进行的一些设计选择可能会让您大吃一惊。
最后,重要的是什么是有效的,什么不是。
包括完整的产品详细信息和评论
在零售应用程式上设计个别产品网页时,请务必为您的购物者提供他们想要的资讯方式。虽然它是移动的,他们仍然想知道购物者。在设计单个产品页面时,您只需充分利用您的小屏幕空间,因此不要浪费空间。
亚马逊提供了一个聪明的例子来解决有限的屏幕空间问题:他们只是决定在应用程序中设计长滚动页面,让用户向下滚动,以吸收每个单一产品页面的所有丰富的信息。
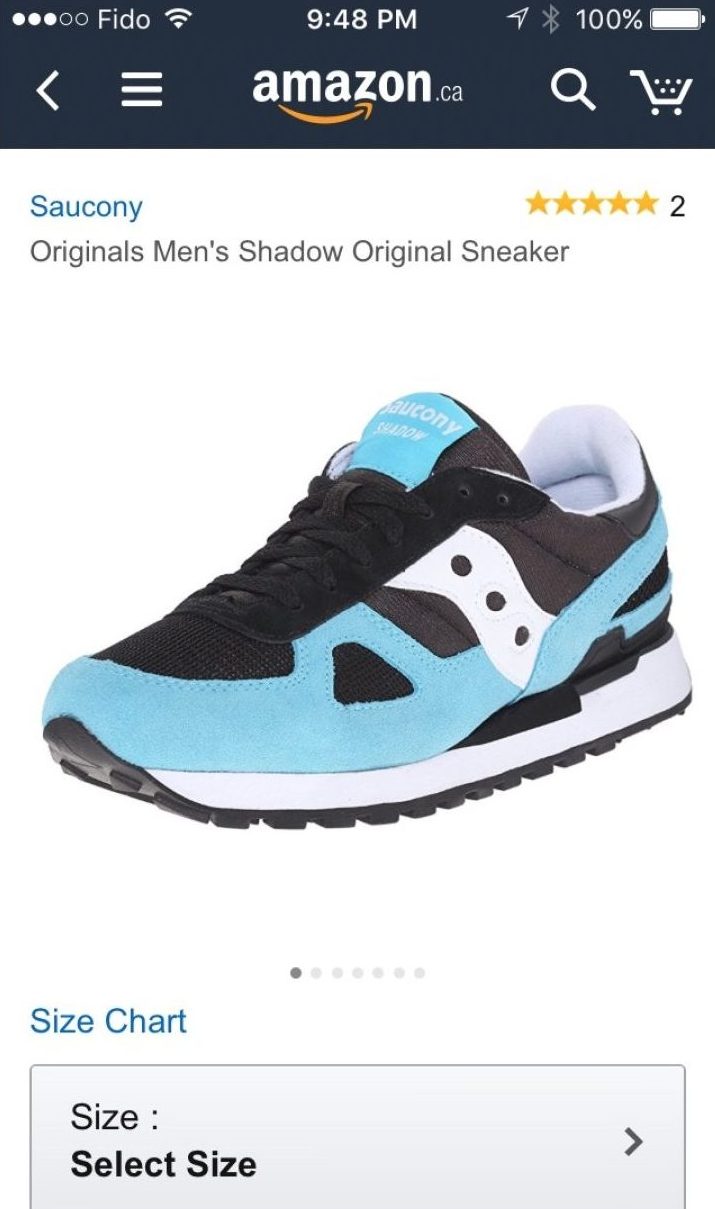
获取Saucony Original Men's Shadow Original Sneaker的产品页面。

此长滚动页面包含以下完整的产品详细信息:
?来自各种角度的高质量和清晰的图像
?尺寸和颜色信息
?价格范围
?奖励信息(免费退货)
?巨大而明显的号召性行动按钮
?说明
?详细功能列表
?相关项目建议
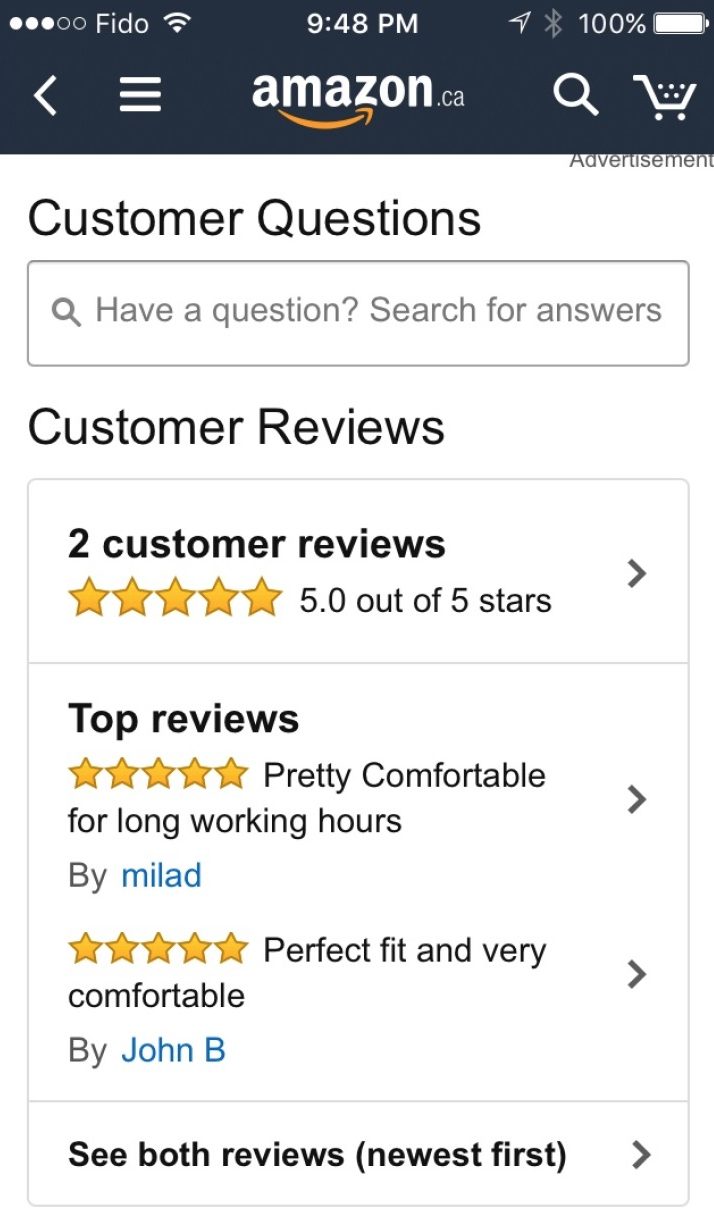
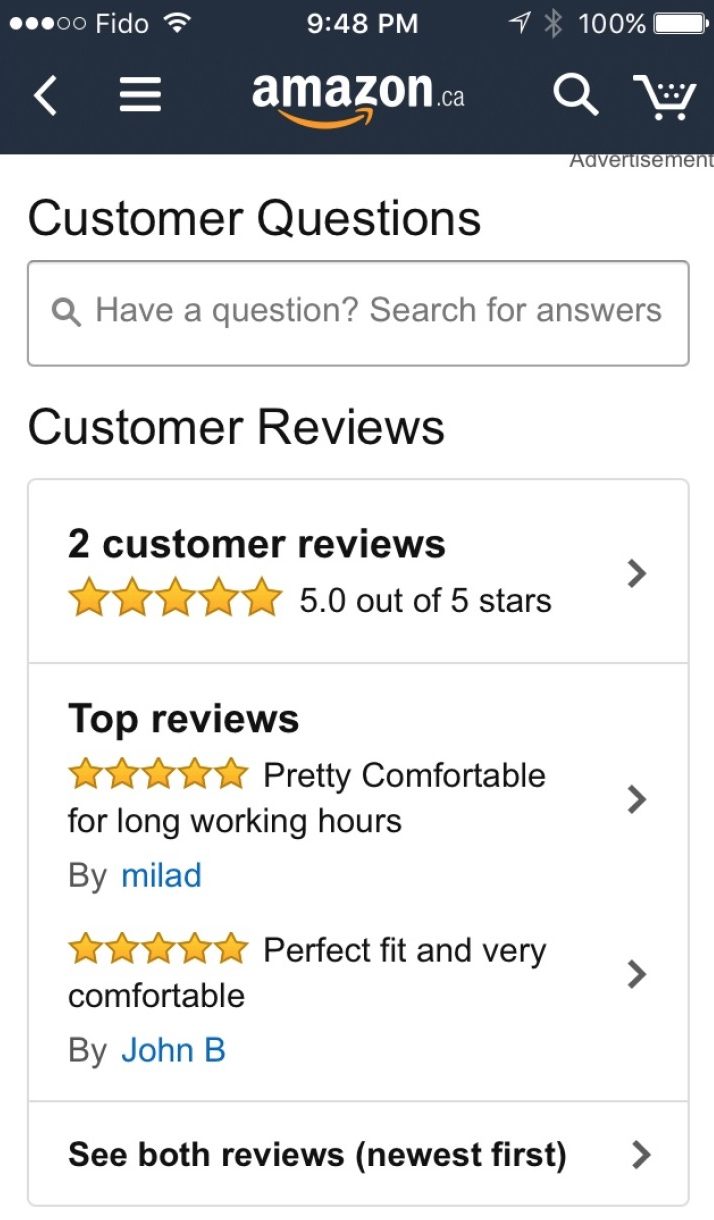
?客户问题和评论


将所有这些信息内置在零售应用程序真的提高了客户体验!
客户评论是有帮助的,因为它们给想要知道购买此项目的用户是如何找到的潜在买家提供更多的分析。
如果世界上最大的在线零售商的产品页面是这样设置的,那么很有可能是出于好的原因,并优化转化。亚马逊为设计师提供了一个伟大的模板,如何设计移动产品页面的成功。
请注册注册请求
转换的巨大障碍是要求购物者预先注册。有很高的风险,他们就会离开,然后和那里。这在桌面上也是如此。然而,在移动设备上,您的零售应用体验提供了更小的屏幕空间,这使得注册更大的麻烦。这就是为什么,如果你绝对必须要求你的顾客注册,你必须给一些非常高的价值,以回报他们的烦恼。
尼尔森/诺曼集团的研究发现,这是所谓的登录墙,在这种情况下,购物者被提示注册,然后再进入应用程序。
相反,您有三个选项:
?使用互惠原则为购物者提供预先注册的高价值理由
?使用社交登录
?让他们使用客人结帐功能,不会浪费时间注册,才能使用您的应用程序
当您为其设计应用程序的品牌具有较低的名称识别度时,您获得用户注册的好处必须大于正常。
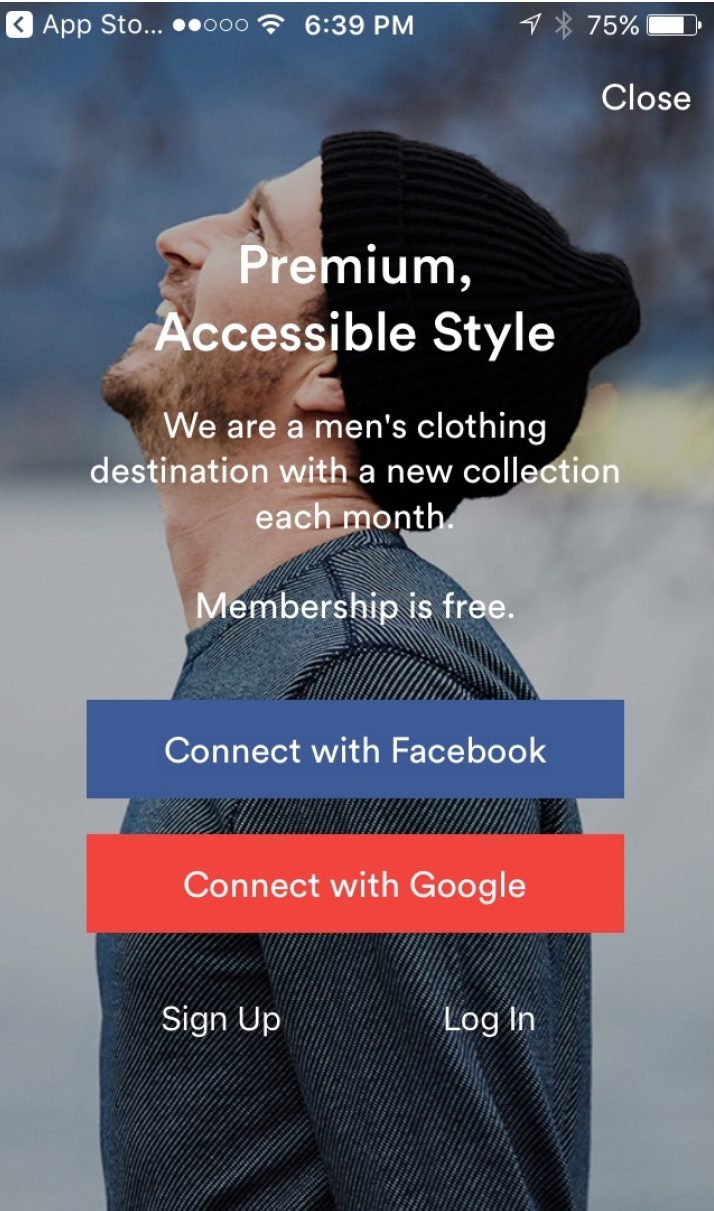
男士零售商Frank + Oak不要求您提前注册。事实上,你可以立即开始购物。但是,当您在购物车中有某件商品想要结帐时,他们会提示您注册,但允许进行社交登录,这显示可以降低购物车放弃率,因为您的购物者不必考虑 - 并记住 - 新的用户名和密码。


让购物者全盘控制他们的购物车/购物篮
良好的UX意味着让您的用户完全控制零售应用程序。根据Google自己的零售应用推荐,最佳做法是让购物者在购买流程的任何阶段编辑自己的购物车或购物篮。
如果您的购物者必须回购购买流程中的几个步骤 - 比如说,在帐户页面或后续页面,这会导致失败,并导致通常是平滑的转换过程中的摩擦。这种挫折和摩擦最终会导致遗弃,从而导致更少的转化和销售。
在Walmart应用程序中,购物者可以直接在结帐页面上直接编辑所购买商品的数量,而无需返回购买流程中的任何前一页。因此,想要改变购买多少物品的顾客的购物者具有完全的自由和控制,以在他们点击结账按钮之前的最后时刻调整数量到他们的喜好。

在设计购买流程时,请确保您的购物者在产品已添加到购物车或购物篮之后随时可以随时编辑商品数量。
不要让它很难找到客户服务信息
在移动零售中,伟大的UX与提供卓越的客户服务密切相关。客户服务的一个巨大组成部分总是确保客户可以看到在线零售商的联系信息,因为他们可能有问题或意见,他们想通过电子邮件或电话沟通。使这个信息很容易找到也作为一种方式,提高您的应用程序的可信度。
Wayfair的应用程序向我们展示了如何显示联系信息,以便它提供了购物者的心情放松,提供伟大的用户体验提供的联系信息,非常方便。在他们的帐户页面上,购物者可以选择通过电子邮件或直接打电话给Wayfair,以便他们有问题或遇到问题,在结帐流程或更广泛的应用体验。请注意联系信息如何靠近页面顶部;购物者甚至不必向下滚动以找到它。
这是可用设计的缩影。
购物者可以选择如何与Wayfair取得联系,这也可以回溯到让购物者更好地控制自己的体验的设计原则。
零售应用程序与其他应用程序不同
没有其他应用程式,您必须这样设计,直接影响转换,最重要的商业,这是销售的购买。这就是为什么使零售应用程序的设计和用户体验比其他类型的应用程序更紧迫。
一些最佳做法适用于桌面,例如确保所有联系人信息始终可用。然而,由于较小的屏幕空间和需要更快的页面和体验,一些操作(如使用长滚动页面)在移动设备上似乎有点反直觉。
最重要的是设计良好的移动UX。当你这样做,你可以快速确定什么工作,什么不设计零售应用程序。