随着平面设计逐渐演变成不太严重的问题,它开始实施以前流行的设计趋势。阴影在这里是显而易见的发展,因为它们与最小的设计风格和平面设计元素形成鲜明对比。
在本文中,我们将回顾一些网页设计中最好的当前阴影实现。
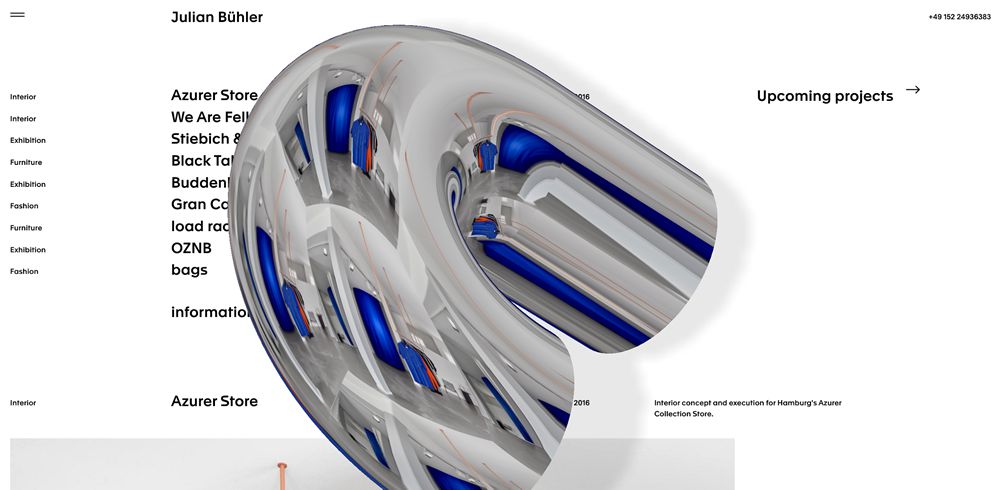
接近残酷主义,Julian Buehler的网站使用阴影的巧妙3D形状,提供独特的深度效果。
结合旧式的反思,阴影给对象一种现实的感觉,并且肯定会成功地创造出独特而不寻常的东西。

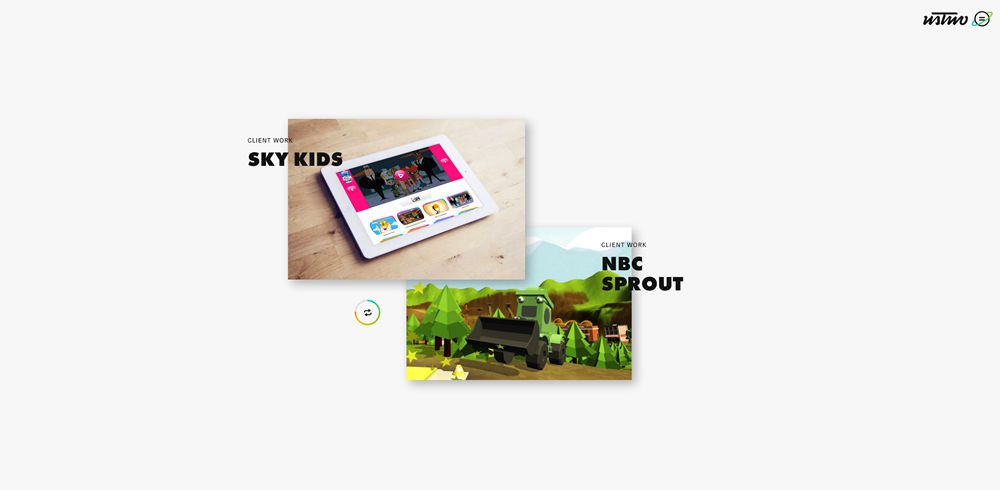
Ustwo是一个更微妙的实现,它使用重叠文本与阴影一起创建分层效果。这导致增加了一些分离以及视角和视觉兴趣。

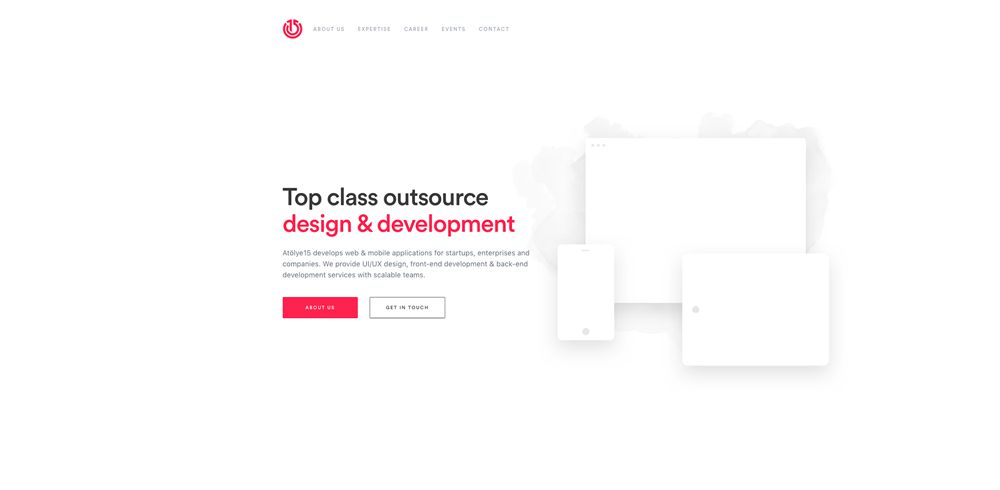
ATOLYE15巧妙地在白色背景下使用阴影来创建英雄部分透明度的错觉。这个最小的实现是微妙而有效的,并且是阴影如何增强网站设计的一个很好的例子。

更好的是在其设计独特的阴影被连接到的对象,创造有被其上放置的物品表的错觉。

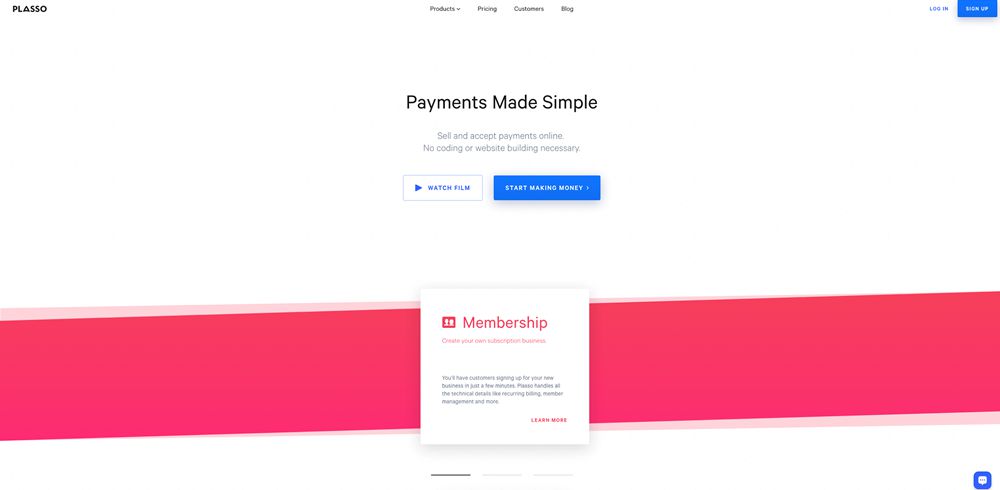
Plasso是一个完美的网站设计。阴影尽量少用,但以完美的方式实现。他们只是优雅的主要CTA按钮和内容卡,创造了一个非常小但突出的设计,突出并带来了所有重要领域的关注。

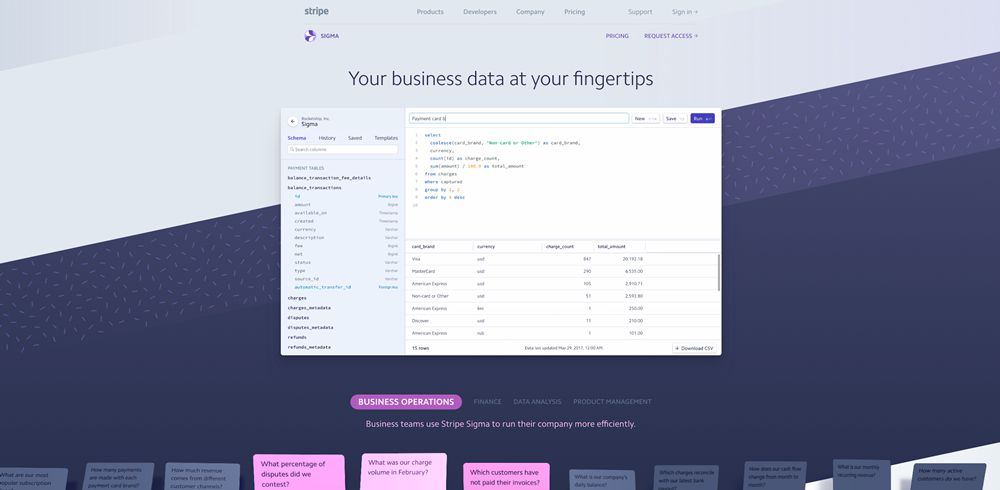
Stripe以其出色的设计方向而闻名。随着它继续推出更多产品和功能,这个方向的延续包括丰富的令人印象深刻的阴影。

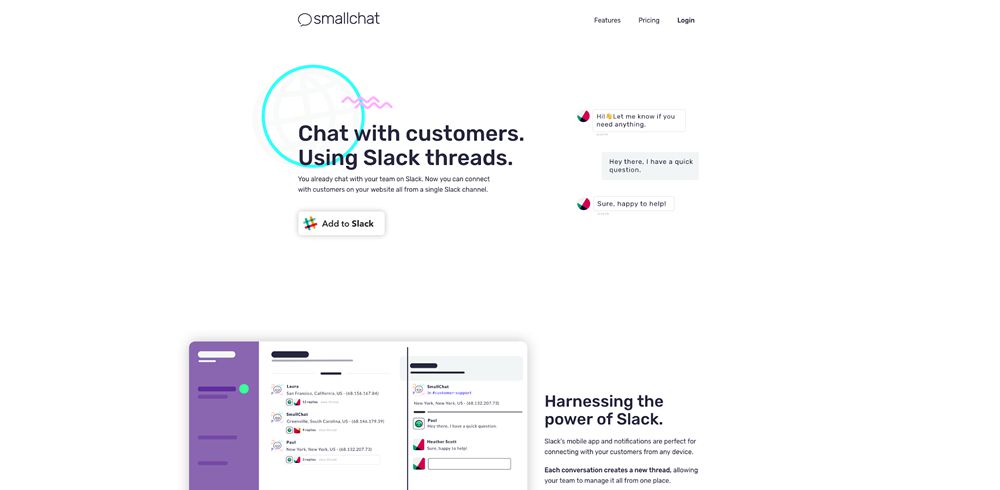
Smallchat在他们非常小而丰富多彩的设计中包含了阴影。它们增加了产品图像背后的对比,并帮助将其与书面内容区分开来。所有这一切,都为设计增添了一层吸引人的层面,并实现了出色的登陆页面。

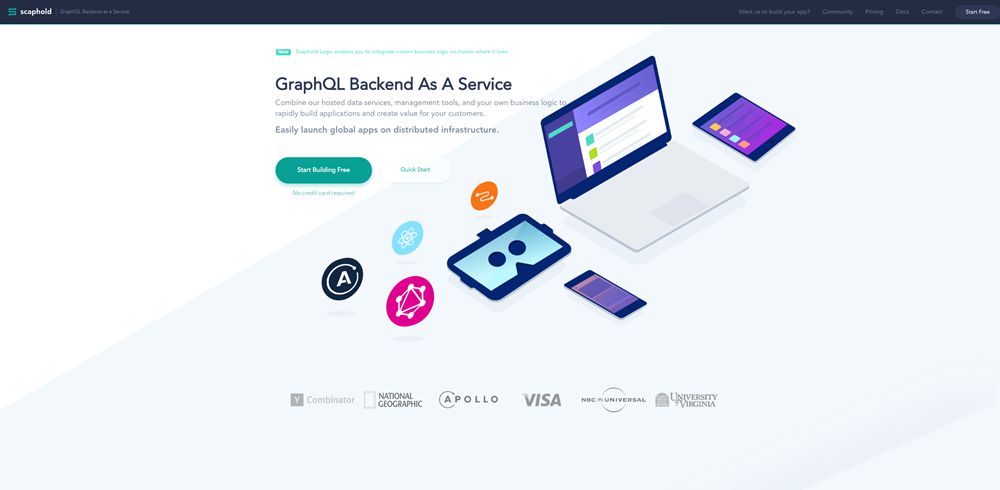
Scaphold像上面的Better一样使用阴影在产品插图下面产生类似桌面的效果。在这个例子中,它使用了各种阴影样式,包括非常粗糙的边缘以及更柔和,更高的阴影,这些阴影产生了漂浮在空中的元素幻觉。

你最近注意到网页设计中有阴影的例子吗?在下面与我们分享!