
几乎每个业务都需要一个网站,但是这些天,网络并不只是你在电脑屏幕上看到的。人们使用的设备日益多样化的互联网,从智能手机到游戏机。
麻烦的是,大多数商业网站还在设计时只考虑到台式机或笔记本电脑。当您在移动设备的浏览器上查看典型的商业网站时,通常需要捏合,缩放和滚动才能看到页面上的内容。通过触摸屏与网站进行互动最多可能是笨拙的。
为了进行补偿,越来越多的企业正在部署的一个或多个移动 -优化网络设计,或“主题”,即在检测到移动设备时,Web服务器发送给用户。这是第一步,但移动设备有许多尺寸和形状。看起来不错,说,iPhone可能看起来和表现不佳的Kindle Fire。
可以为每个主要屏幕尺寸和设备类型创建设计,但最终这是一个失败的游戏。新的设备类型将超过设计师脱离自定义主题的能力。
一个解决方案是一种叫“ 响应网页设计 ”,它可以使你的网站更容易,更便宜的进行管理,同时给移动用户带来更好的体验。这使您可以创建一个设计,将适合几乎任何屏幕和设备类型,而且还可以提高你的搜索能见度。此外,它避免了期望用户键入“m”的障碍。在您的网站网址之前访问适合移动设备的版本。
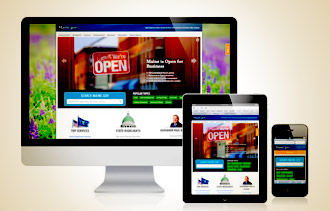
当用户访问响应性设计的网站时,站点感测该用户的设备的约束,并自动“响应”或重新配置其自身以相当好地显示和运行。它重新组织布局,例如,换出图像和导航功能。
随着新的基于Web的设备类型成为流行,如Android相机,你只需要调整你的回应的设计,以适应他们。
要为您的业务创建响应式网站,您可以雇用设计师或使用支持响应式网页设计的网站构建工具。无论哪种方式,这五个提示可以帮助您切换到响应式设计。
1.决定何时进行更改。
响应式设计是一种完全不同的管理网站元素的方式,这意味着很难向现有的传统网站引入响应式设计。您可能需要等到创建新网站或重建现有网站。
2.跟踪移动流量模式。
检查您的网站统计信息,了解移动访问者的数量,绘制您的在线市场的这一部分的增长情况,并预测未来两到五年。增长曲线越陡,越快实施响应式网页设计就越重要。
3.在各种设备上查看竞争对手的网站。
保留与您的商家类似的商家的网址列表。定期在各种计算机,智能手机和平板电脑上检查它们。哪些是最容易导航和使用,需要最少的捏,缩放和滚动?使用最好的作为您的设计师的指导。
4.雇用具有自适应设计经验的网页设计师。
许多为中小型企业客户服务的设计师仍然专注于设计用于在计算机上查看的网站。一定要问最近设计师的响应设计网站的例子。不要只是获取屏幕截图 - 请求的URL,并检查这些网站的各种设备类型,注意他们的外观和他们的功能如何。
5.如果你自己做,使用有效,可负担的工具。
如果你决定创建一个响应设计的网站上你自己的,考虑尝试的最新版本Squarespace。这是一个廉价的网络托管服务,让您通过拖放界面创建一个响应网站。