由于技术的变化,所以做用户习惯,随着用户习惯的改变,所以做网页设计。好奇的网页设计趋势,我们会看到在2016?我们知道,响应式设计是现代网络的一个基本要素。网站更具互动性,具有酷导航和丰富的媒体内容。看了看什么,以保持一个眼睛,今年。
1。SVG的喜悦
SVG 2014成为流行语。这是不奇怪的,因为有了这个向量格式,你的资产看起来清晰,很好地适应任何屏幕尺寸。除此之外,SVG元素可以是精美的动画,让你的网站有活着的感觉。我敢肯定,我们会看到更多的例子,这样的动画,今年。



2。万岁RWD
许多网站已经适应了平板电脑和智能手机用户,并在2015,响应的设计将确保继续扩大。随着智能手表和电视的日益增加使用,它是非常重要的,提供一个无缝的经验,在所有可用的渠道。



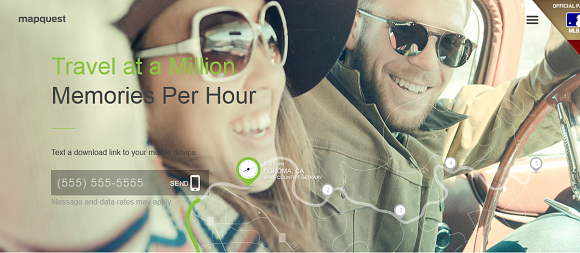
3。丰富,动态背景
现在我们已经看到了很多大的图像背景,但对于2015,设计师们正在踢它一个缺口。随着越来越多的电影被释放在三维,用户也将期待三维的切割边缘设计。学习如何平衡三维图形的复杂性将在网页设计的演变的一个重要组成部分。你还可以期待在今年的许多网站上看到完全响应的高清视频背景。



4。比以往任何时候都互动
微互动是提高你网站上的一伟大的UX,他们在这里停留。为您的用户创造一个愉快和难忘的体验有一个显着的影响,您的访问者的情感参与与您的品牌和花费的时间,他们花费浏览您的网站。
5。大的,大胆的,更好的
排版术极大地影响了网站的可用性和整体美观。它也是传递品牌信息的手段之一。在2015,我们将看到更多的大胆的字体,以及响应字体,提供了一个更好的阅读体验。
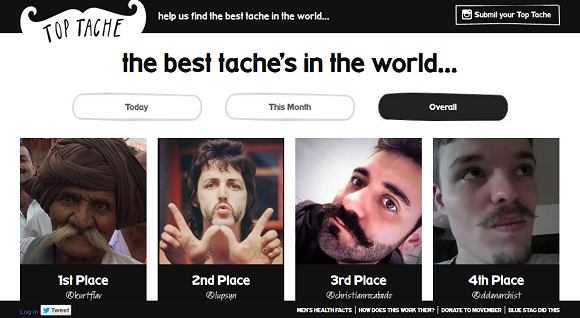
6。幽灵按钮
鬼按钮是一个最小的和时尚的界面功能,旨在吸引用户的关注,在一个微妙的方式。使用智能的悬停动画,它是一种乐趣,使用和增加了一点优雅的任何网站。考虑到背景图像和视频的多好的按钮对,我们一定会看到更多的他们今年。
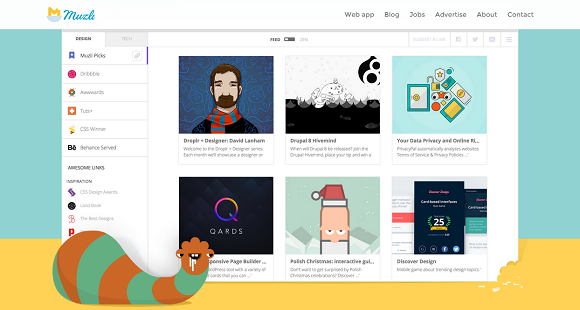
7。滚动,点击
在过去的几年里,随着使用移动设备上网的增加,用户已经习惯于滚动。事实上,许多人会说,滚动已经赢得过点击。这种变化的原因是,一个在线的观众想要得到一个预览的所有你必须提供正确的第一页。这就是为什么,2015,主页需要更长的时间才能创建一个动态的网站和观众之间的互动。