作为一个网页设计师,很难保持组织。您不仅可以同时平衡多个项目,而且您可能面临紧迫的时间和苛刻的客户。你也可能从品牌反弹到品牌,不得不不断学习新的品牌指南和风格。
幸运的是,有很多方法可以让您的工作流程更有效率。为了帮助,我把这八个提示放在一起,让你在网页设计生涯中保持清醒
1.保持您的文件组织
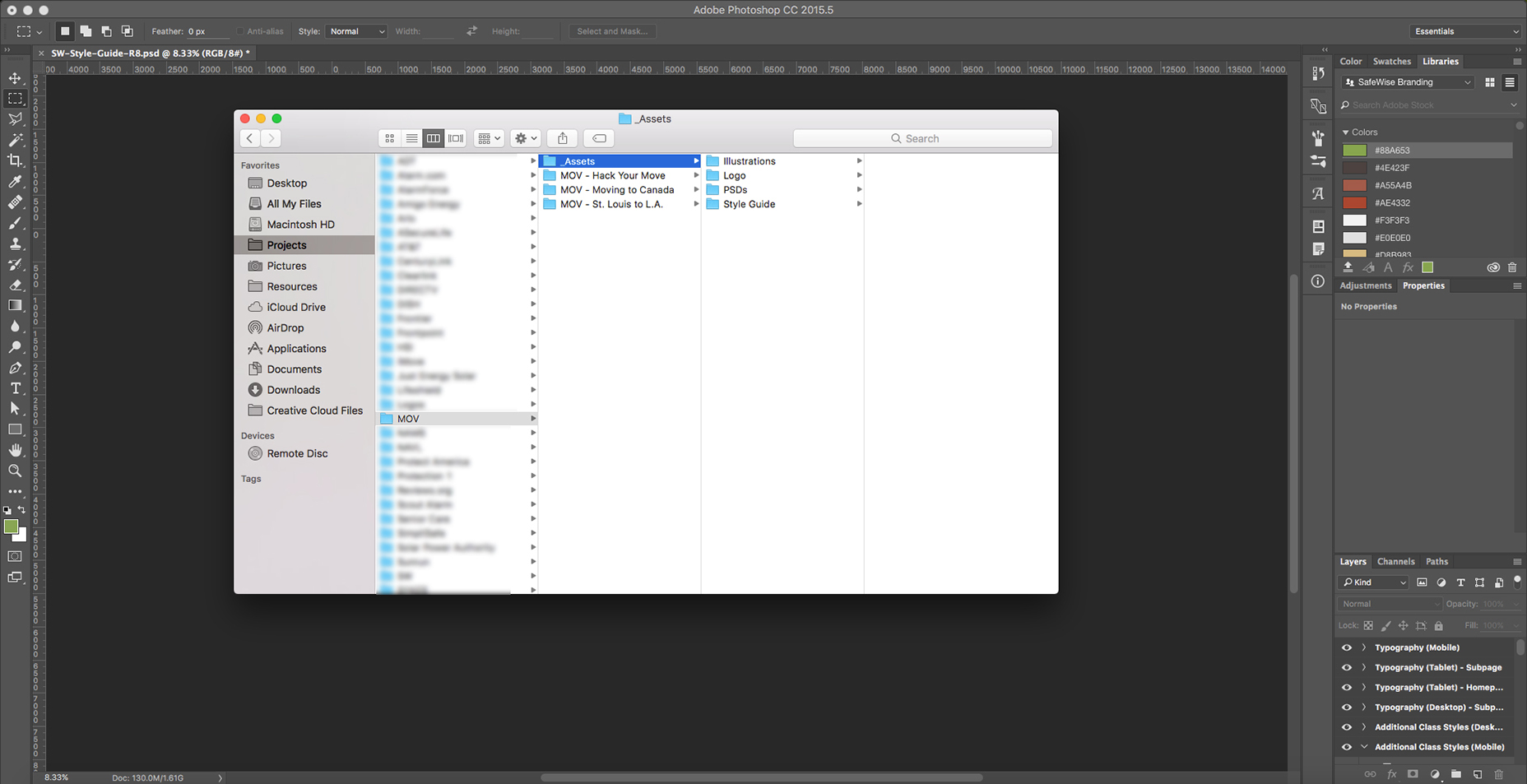
你可以做的最简单的事情之一,保持你的理智是保持你的文件有组织。创建和维护一致的文件夹结构将使您轻松找到您的文件。当您构造一个文件夹与另一个文件夹不同时会出现问题,因此找到Final-Final-logo.ai文件是一个挑战。
在组织文件时,一致的文件命名约定是必不可少的。这是版本化的地方。一些设计者使用日期,其他设计者使用版本号,一些使用轮次。这将取决于您的行业和您的个人喜好,但这是一个好的做法。由于版本控制,您可以轻松跟踪哪个文件是最新的,特别是如果您保存了旧版本以供参考。
我通常保持两到三个旧版本,以防客户想要回到第一轮的英雄战略,或者更喜欢你的移动治疗从第二轮。为了避免包大鼠的心态,它是很好归档或删除旧的文件,以防止您的硬盘驱动器陷入困境。
一致的文件夹结构和命名约定与版本控制的组合也将有助于搜索能力。例如,如果您从具有品牌名称或缩写的一个品牌启动您的所有文件名,您可以更容易地过滤该品牌的资产。这将有助于区分“ATT-logo-final.ai”与可能是“logo-final.ai的海”的可能。

2.了解您的框架
有一件事,我没有学会,直到几年我的设计生涯是如何正确利用现有的框架。在框架世界中的两个重击手目前是Bootstrap和Foundation,但Google的Materialise肯定会给他们在不久的将来他们的钱。我工作的公司使用Foundation为他们的大多数品牌网站。
Foundation提供了一个内置的响应式网格,以及按钮,字段,排版,导航等样式,以及许多其他功能,使您的生活更轻松。通过在您的PSD中利用Foundation的内置网格,您将使开发人员更容易以更像素完美的方式实现您的设计,而不是如果你做自己的事情。 Photoshop有这个漂亮的指南布局工具,不仅使创建网格轻而易举,而且将他们附加到艺术板,以方便文件重组和移动。

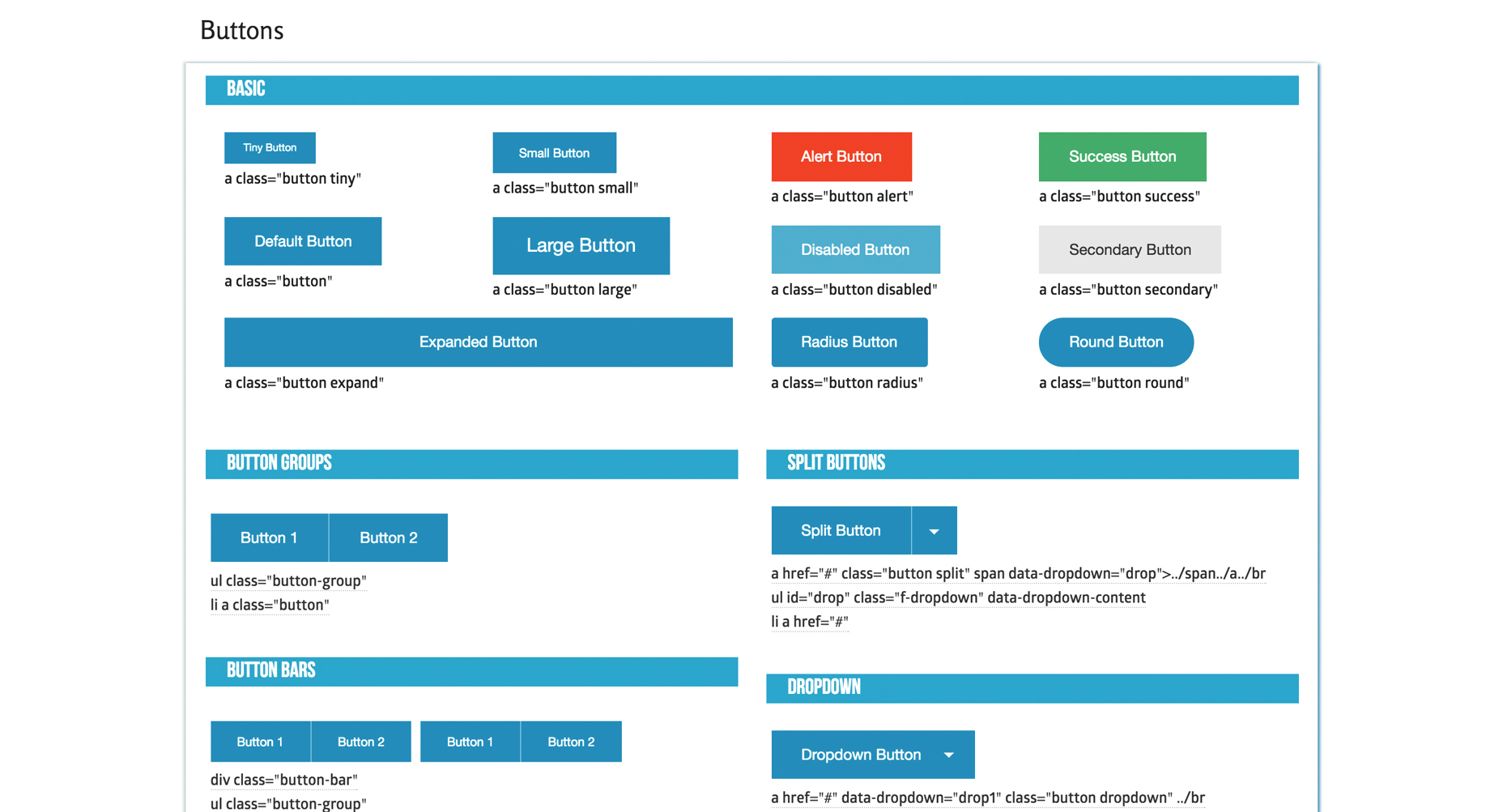
基金会备忘录截图
框架还为按钮样式,表单等提供了一个良好的起点,并帮助展示了您可以实现的设计策略的可能性和局限性。这不仅会为您的设计提供一个伟大的起点,但它将有助于促进与您的开发人员的友好协作。
3.按内容部分组织您的图层
当你处理复杂的网页设计PSD有这么多的文件夹,层,智能对象等,它很容易弄乱的东西。一旦层2,455来临,你开始意识到你需要在你的PSD内的某种组织。这就是为什么我建议组织你的PSD的部分。
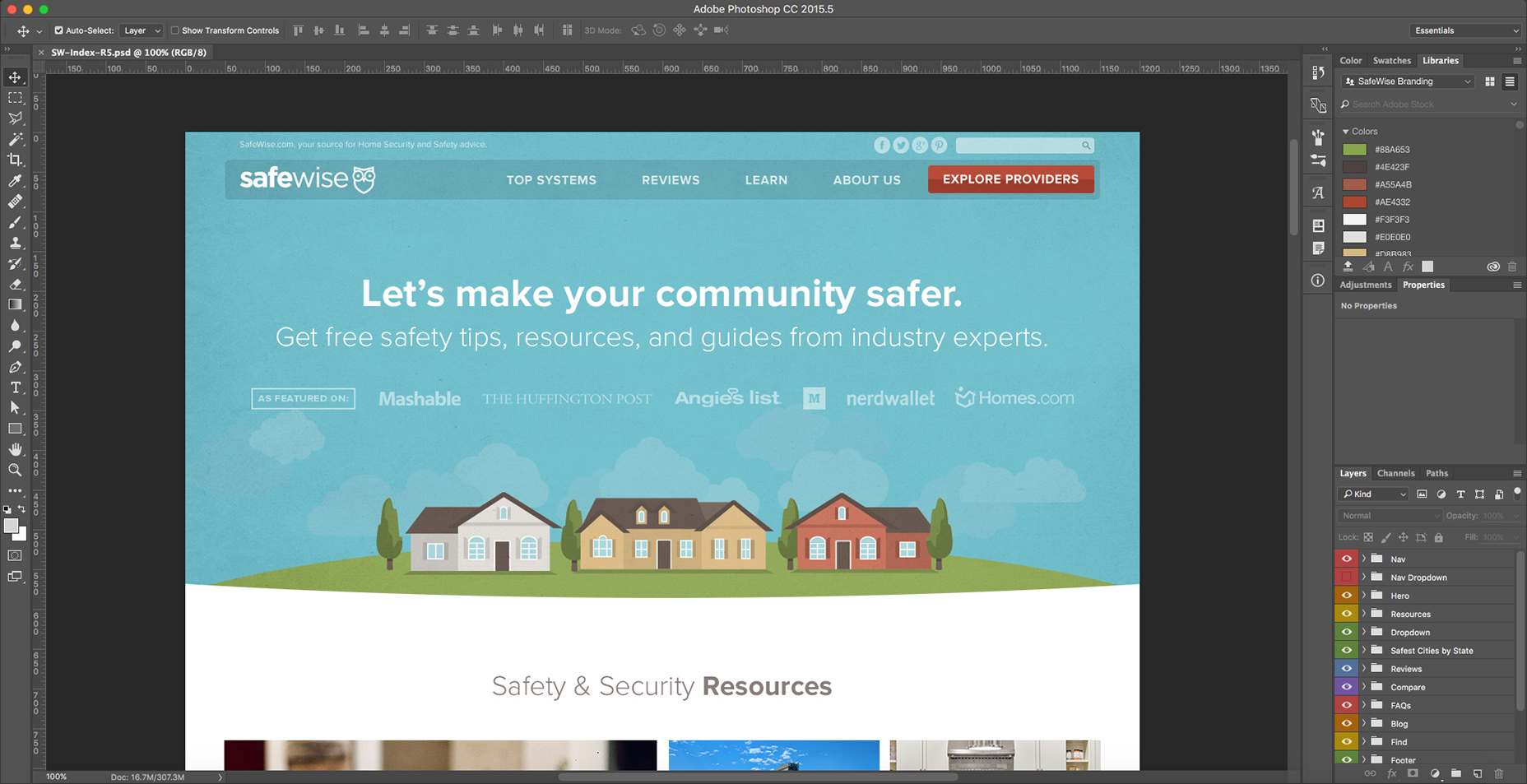
矿井通常包括文件夹,其中包括Nav,Hero,简介,包,优惠,页脚等。我也彩色代码这些文件夹彩虹的方式,所以他们很容易导航。这使得更新部分和重做您的PSD很容易。

我组织我的文件到部分文件夹彩虹色编码,轻松扫描能力。
例如,如果你需要使英雄部分更大,你可以轻松地拖动所有下面的文件夹作为一个单位(控制命令),然后在更新后将它们拖回来。此策略还有助于开发人员和其他设计人员轻松浏览您的文件。通过使用可理解的名称,如“Hero”和“Nav”,一个新的设计师可以轻松地跳转到该文件夹,并做出他们需要的任何更改。
一些设计师甚至会得到命名单独的图层,这也可以是非常有益的,但可能会有点费时。由于图层在设置为“图层”时通过自动选择工具很容易找到,因此很容易得到单独的图层,所以这是由个人设计师如何组织他们的图层。关键是你已经做完了。
4.记住您通常使用的所有键盘快门
这是一个大的效率。如果你发现自己定期使用一个特定的键盘命令,记住它。如果您将所有主键盘快捷键都关闭,您将以指数方式提高效率。
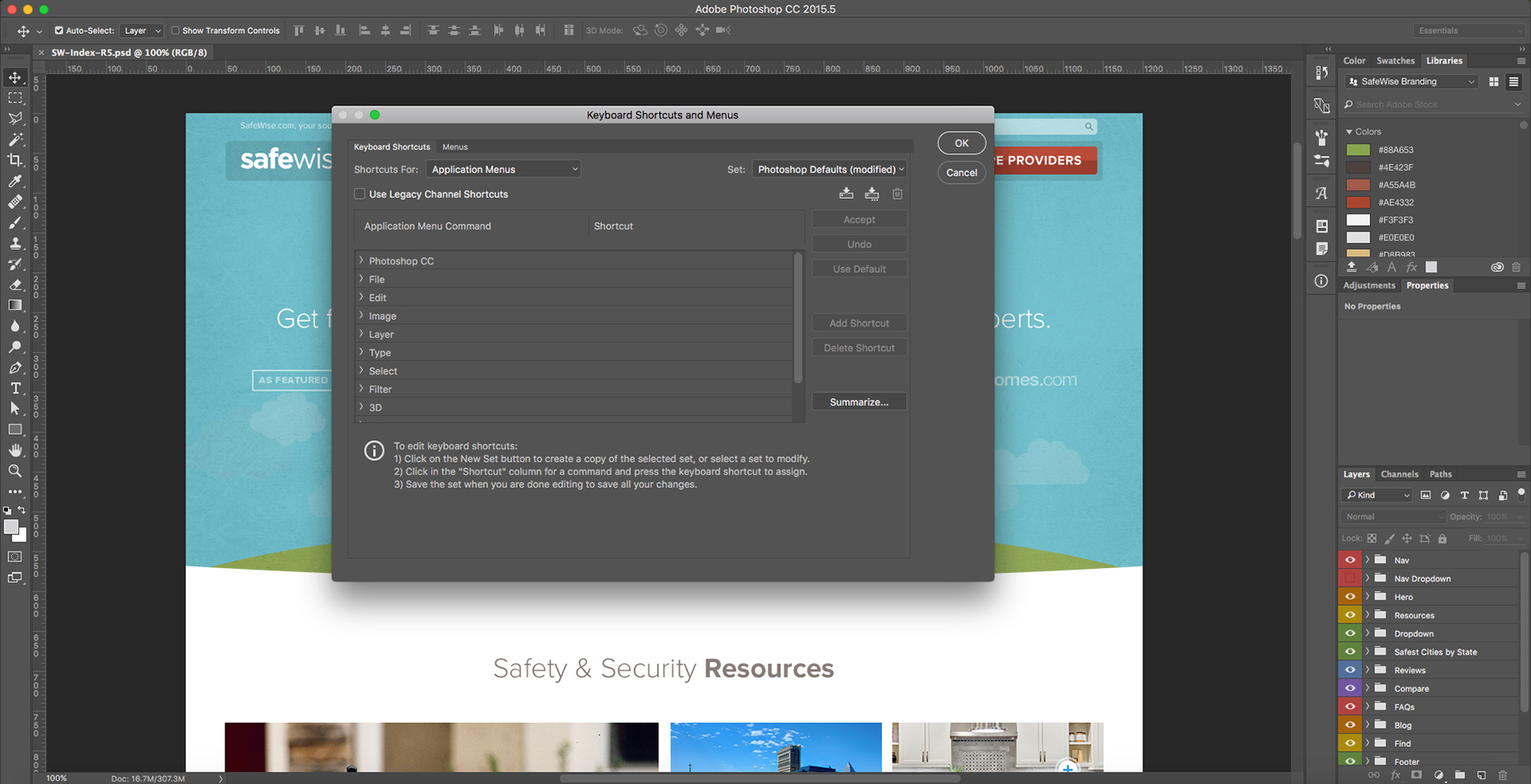
一些重要的是保存,字体大小和领先,图层排序,保存为Web和不透明度等等。 Photoshop也让你能够创建自定义快捷方式。在我的书中,记住的最重要的命令是保存您的文件。由于Adobe的随机崩溃,它是很好的经常保存的一面,而不是冒失去任何进展的风险。

Adobe提供了在“编辑”>“键盘快捷键”下自定义键盘快捷键的选项
快捷方式还可以通过内容部分文件夹来组织图层(如上所述)。使用键盘快捷键将图层放到文件夹的顶部和底部比在无组织文件中重新排序图层更容易。这是在你设计的时候组织你的文件的地方。记住经常使用的键盘快捷键并保持图层的有序化将大大提高您的效率,并帮助其他设计师使用您的文件。
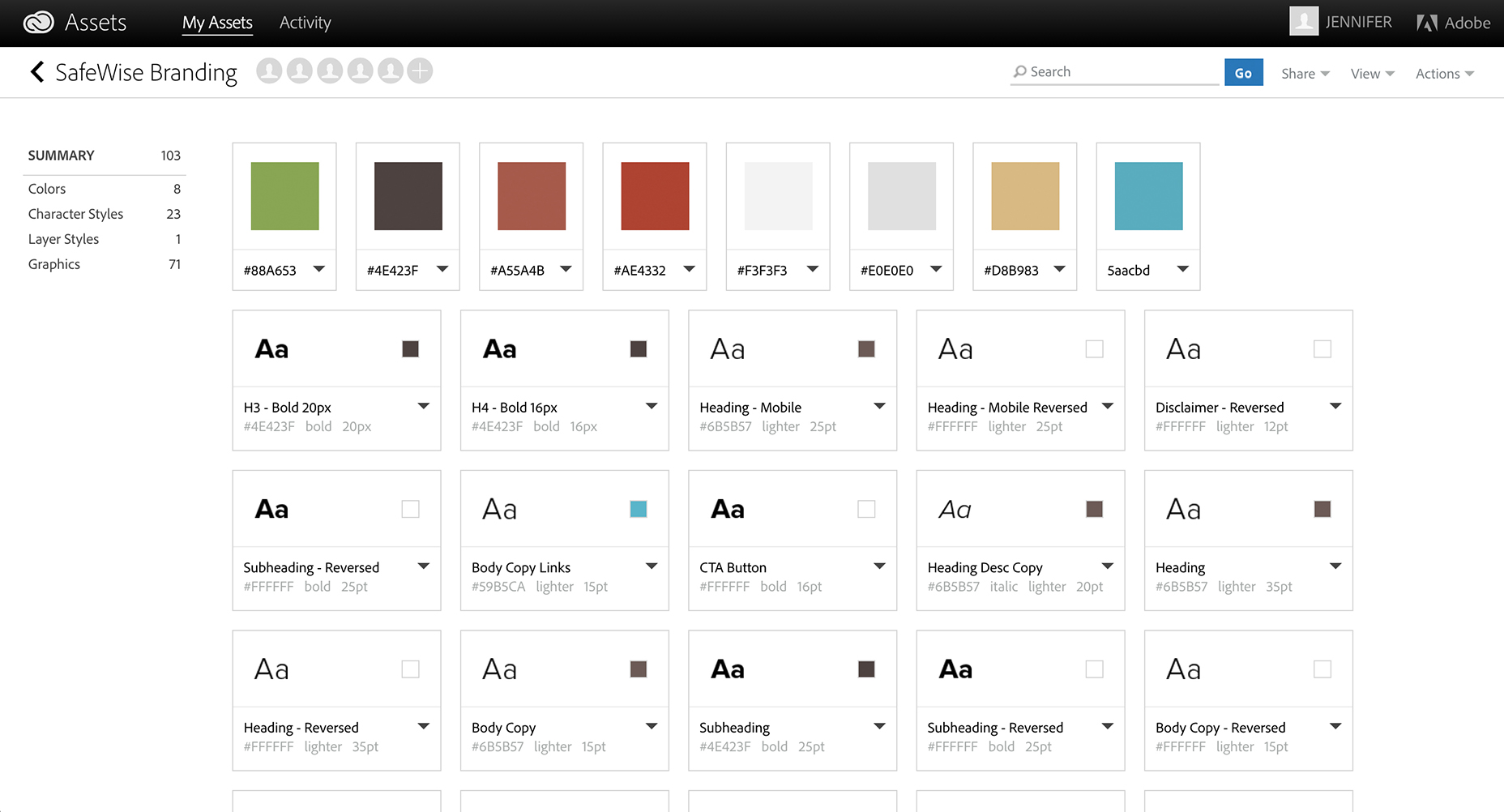
5.使用CC库
Adobe创建CC之后添加的最好的事情之一是图书馆。如果你没有听说过他们,你需要查看这个惊人的教程如何使用它们。
我觉得每个设计团队都应该利用这个惊人的功能。库允许您使用资源(如颜色,字体样式,照片,图标和符号(如页眉和页脚))创建品牌库。借助图书馆,您可以使用单一品牌库轻松与多个组织的广告素材协作。
库可以轻松更改颜色和更新文本样式,只需点击一个按钮。它们还帮助存储可以在一个地方轻松更新的品牌图标,并通过PSD快速反映更新。这对您的网站的页眉和页脚非常有用,您可能会在整个项目中进行小更新。
我也使用CC库在我的设计的字体样式。我将为桌面,平板电脑和移动应用程序设置英雄副本,标题,副标题,正文副本,免责声明等的样式。关于视图切换,由于其容易的扫描能力,我发现自己使用列表格式比瓦片视图更多。
图书馆也非常适合团队协作。您可以选择与其他广告素材协作,以便他们可以编辑并添加到库中,也可以共享库链接以便于访问。他们还有一个“从文档创建新库”功能,但我更喜欢自己创建库,所以它保持有组织,只有最相关的资产。
不幸的是,图书馆有几个缺点,其中之一是缺乏文本的单独的字符和段落样式。我通过在不同的框中应用我的字符样式,然后将不同的样式粘贴到一个框中,使文本框更容易在文件中管理。另一个缺点是,你目前不能在全局更新字符样式。目前,在库中没有组织能力在类别(颜色,字符样式等)内创建子文件夹,但希望Adobe也在这方面努力。
CC库目前的工作方式是,最近更新/添加的资产将显示在顶部。 CC库颜色不能应用于文本框中的单个文本,并且只能轻松应用于形状和整个文本框。我相信Adobe在努力解决这些问题,所以我不是太担心,尤其是因为专业人士绝对胜过的缺点。

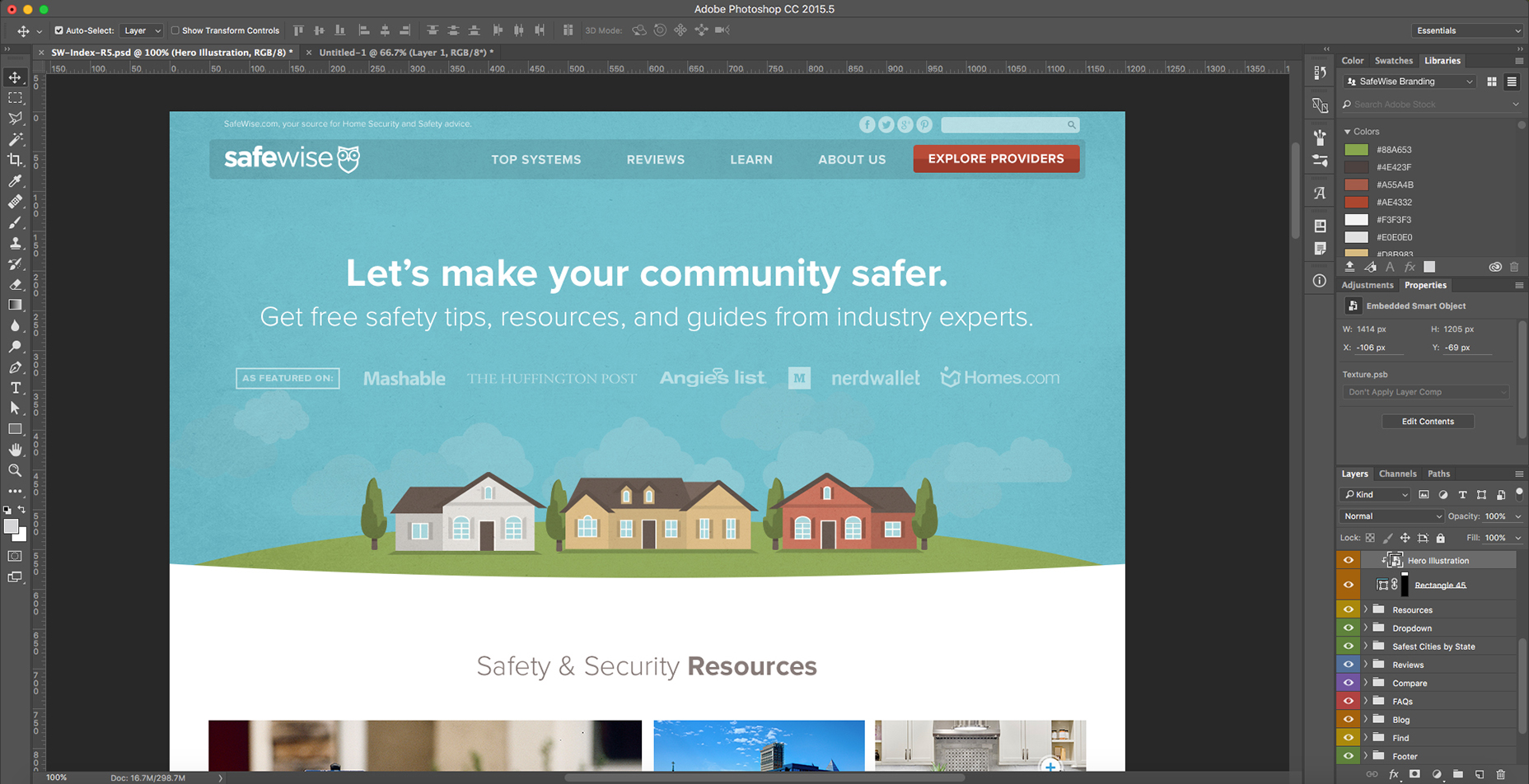
6.保持智能对象格式中的图像和矢量
即使它会使您的文件更大,保持您的图像和向量在智能对象格式将使以后的设计师更容易编辑您的PSD。照片:客户回来编辑,包括重新剪切英雄照片和小调整到矢量图标。如果PSD包括全分辨率照片而不是较小的光栅化版本,则这更平滑地完成。当它们是来自Illustrator的智能对象而不是光栅化图形时,向量也很容易调整。
以智能对象格式照片的另一个好处是,当您将它们保存为PSD,然后将它们作为智能对象放入您的文件。使用已放置的照片PSD可以轻松地在单独的包含照片文件中添加调整图层和编辑,而不是混乱您的源文件。利用智能对象作为图形库图形,您可以获得更多的获胜组合。您不仅可以轻松地编辑矢量对象,而且库图形将在所有应用程序中更新。

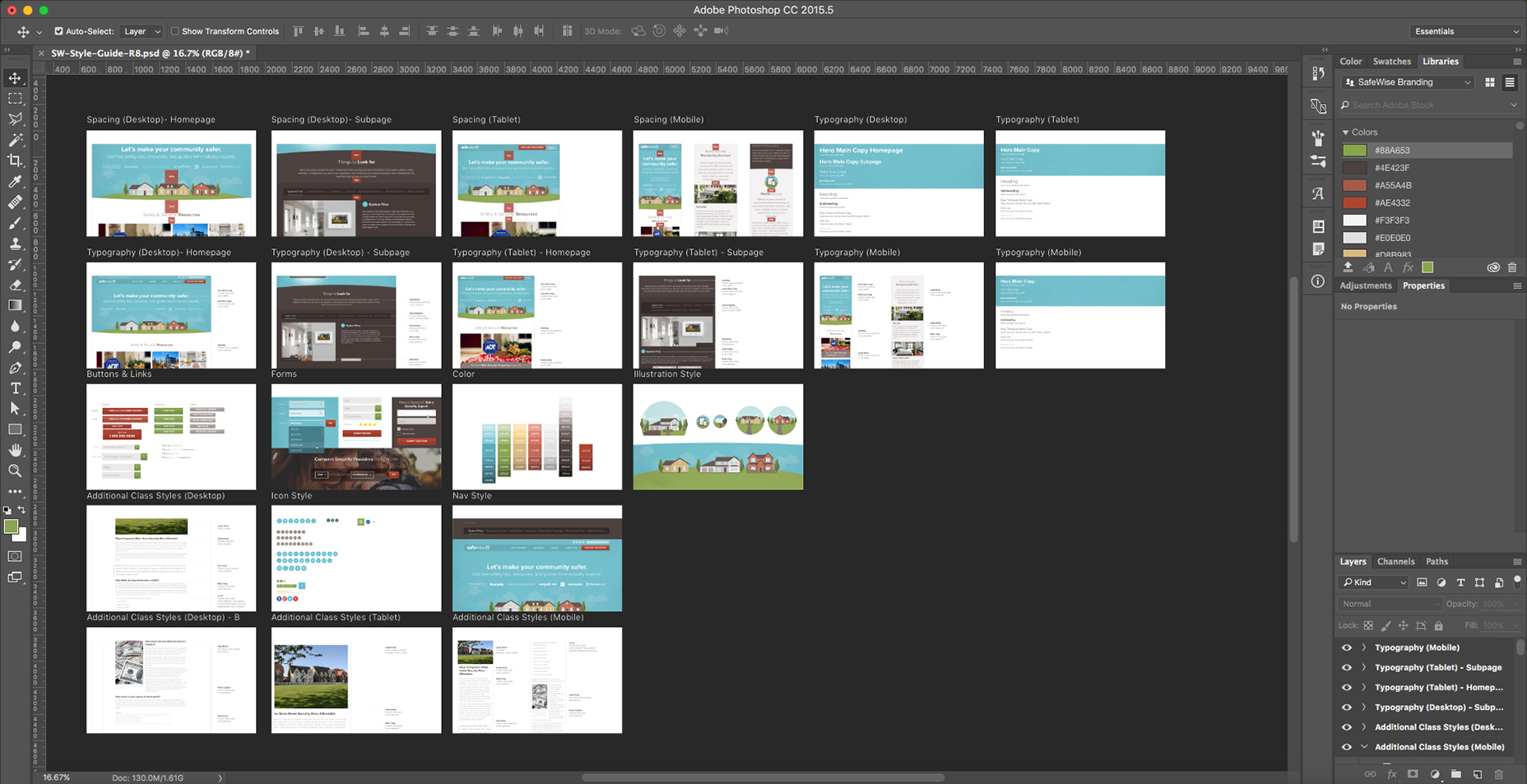
7.创建一个风格指南并贴到它
很多品牌将有一个一般的风格指南,你可以跟随它,当涉及到字体,颜色,照片,图标,插图等。这是有用的资源,但不会总是让你一致的网站特定的样式。我通过为我工作的每个特定网站创建Web风格指南,大大提高了我的效率。
有时品牌会有多个不同风格的网站,所以我确保每个网站都有一个网站,所以我在设计时可以保持一致。当我需要按钮,图标,插图,照片等时,这也创造了一个容易的拖放资源。这不仅将使你作为一个设计师更有效,但它将帮助你在整个网站的样式保持一致。
在部分之间使用什么间距?查看样式指南!什么是主按钮颜色和填充?从样式指南抓住它!这也将帮助其他设计师轻松地跳跃现场设计轻松和有效率。如果你合并使用CC库与风格指南,你甚至更先进的游戏。
7样式指南
我为所有不同的品牌创建一个PSD风格指南,我工作,所以我可以轻松地抓住元素,如按钮和图标。
许多设计师都试图每次在设计中面临新的问题时添加新的风格。为了一致性,最好避免这种情况,并始终坚持在您的风格指南中建立的标准。如果您添加新的图层和样式,请确保它们应用于整个网站。
创建的新风格越多,未来的设计就越复杂,新设计师就越难以进行项目并保持设计的一致性。在许多情况下,一致性比持续创新在用户体验方面更重要。即使在项目开始时创建Web风格指南可能需要更多的时间,它将提高您以后所有页面的效率。
我从布拉德弗罗斯特学到的一个最佳实践是在设计过程中或在将要使用的现有网站上执行界面清单。界面清单包括通过截屏收集所有不同的文本样式,按钮样式等,并编译它们以发现不一致。然后,您可以向客户介绍您的发现,以提出更新和改进。
由于网站触及多个设计师,他们的存在的情况下,事情可以在一致性部门相当毛。一旦您为网页上的元素找到统一的设计风格,请务必更新您的风格指南,以便每个人都是最新的。

8.积极参与部门间合作
许多追求职业生涯的人(设计师,开发人员,撰写人等)倾向于内向,所以当谈到协作时,很难走出你的舒适区。它也很难离开你的专业泡沫,特别是当它更容易与你的领域的人相关。即使它有时可能是尴尬或不舒服,留下你的泡沫和定期与其他部门的人合作可以大大提高您的设计的质量和效率。
这方面的一个主要例子是当设计师和开发人员合作重新设计时。您应该事先与开发人员会面,了解他们使用的框架,了解网格系统,并评估可能性。当设计工作完成后,请确保共享您的Photoshop库,以便开发人员可以轻松地访问调色板,字体样式等。这也有助于提前共享风格指南,以及任何组件设计给他们一个良好的开端。
与您团队中的其他设计师合作使用库还将帮助您保持一致性和更高效。让艺术总监或大多数高级设计师对图书馆和风格指南更新负责,将消除混乱,保持品牌的一致性。只要确保在进行更新时有一条通信线,以便每个人都在同一页上。