俗话说:一切都是新的。这是真的在设计肯定。这个月的一些最大的趋势在网页设计不是那个新的。设计师正在重塑老式排版风格,回到网格并重新思考主页上的消息。
这是我们在过去看到的视觉元素的有趣组合,并且可能会在未来再次看到。以下是本月的设计趋势:

1.旧学校版画
更多的设计师正在采取老式的方法来显示排版。已经是超薄或浓缩的无衬线字体,更多的传统类型样式。旧式,现代和过渡衬线是新的显示类型样式。
这有点令人惊讶,实际上。多年。 “规则”一直是使用无衬线字体来提高可读性,设计师做到这一点,通常毫无疑问。新的使用衬线为大型 - 甚至一些较小的类型 - 是刷新和相当可读性。设计通常生活在一个最小的空间,所以类型不必竞争注意和配对侧重于在浅色背景上的黑色刻字。 (所有东西,有助于可读性。)
不太了解这些类型样式?这里有一个关于每个“新”老学校衬线的快速入门:
旧式:刻字有一个旧世界的氛围,从一些黑色字母和哥特式风格从印刷的早期继承。 Letterforms经常有小衬线(在较长Stokes结束时的那些细小笔画)和圆形。下面的RSQ是老式排版的完美展示。
现代:这种风格的刻字在印刷设计中是很常见的,例如报纸和杂志,但是刚刚开始进入web项目。现代衬线在每个字形中具有交替的粗和细行程宽度,有时具有大量的对比度。墨水+伏特,下面,使用一个美丽的现代衬线。但也要注意如何使用刻字。类型是在白色框内,以便每个字母的薄部分不会在视频背景中丢失,这将限制可读性。这是使用现代衬线的完美解决方案。
过渡:这些字母看起来很像现代衬线有一个大的区别 - 字母具有均匀的笔触宽度。这使得传统衬线更容易使用,因为它们在更多的设计情况下可以更加可读。
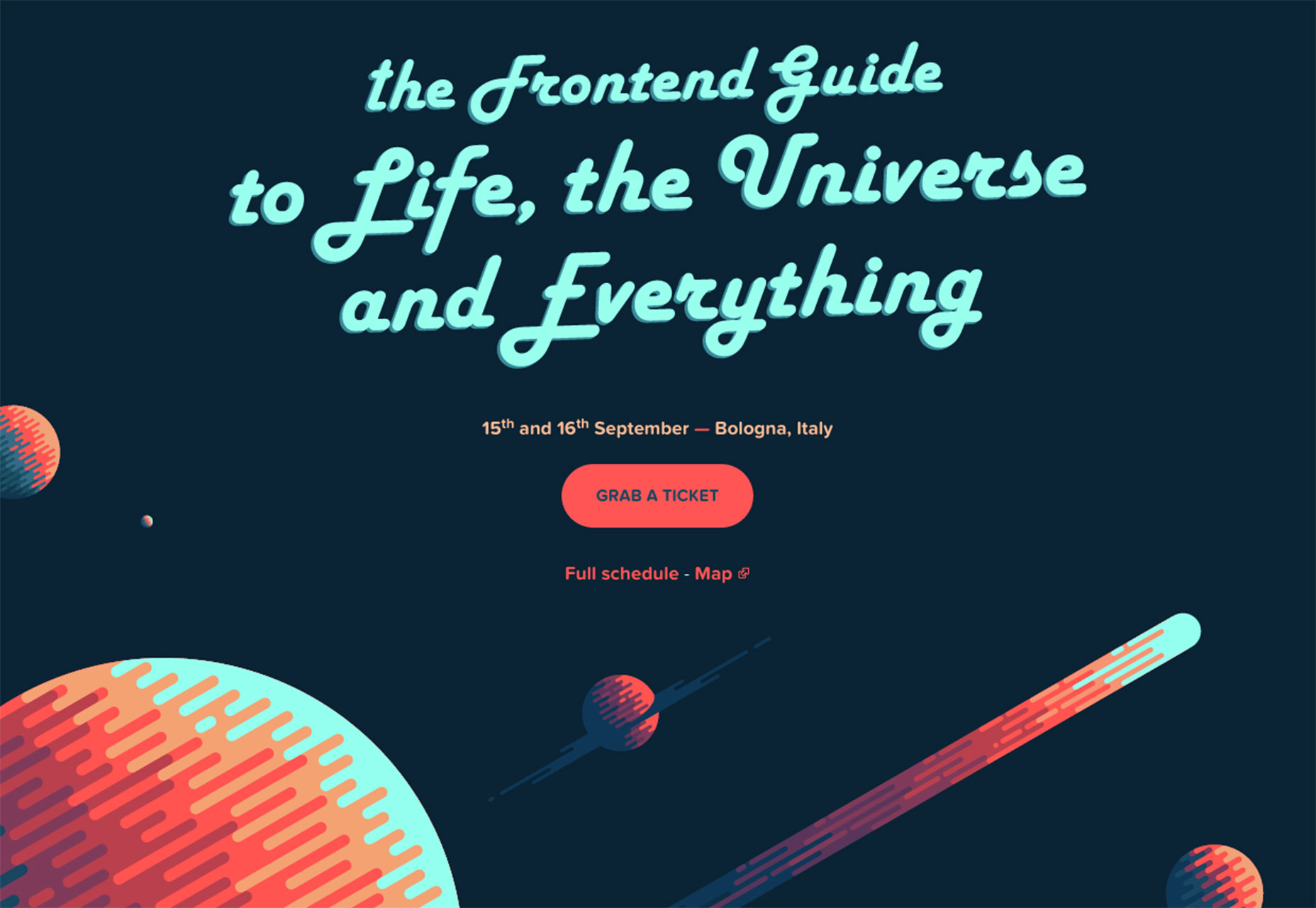
不是所有的老式排版都属于衬线类别。一些弹出的老式风格只是提醒我们另一个时间,例如下面的“前端指南”使用的。时髦,倾斜,20世纪70年代末 - 80年代初的主题真的带你到另一个时间和地点。 (这完全是老学校。)
2.定义的网格
有时你可以看到网格,有时你不能。无论哪种方式,实心网格是一个清洁有序,容易在眼睛上的设计的基础。
更多定义的网格正在回归。它的一部分可能来自材料设计的影响,其中有许多元素在整齐的列和行,其中一部分可能是移动和重新排列元素在响应框架中的容易。
无论如何,定义的网格可以看起来惊人的各种各样的项目在几乎任何屏幕上。使用定义的网格是很好的,它使生活真的很容易为设计师。一旦你得到了在网格内工作的悬念,布局,尺寸和设计选项清楚地呈现给你自己。
使用定义的网格的窍门不是看起来太结构化或过度网格化。对于许多设计师,这意味着在不同的“屏幕”上切换大小,如在元素网格上有一个全宽英雄图像。优雅海鸥“十年”页面,下面这个很好。网站还在图片的主页上有微妙的网格,这是黑暗的任何神秘,导致你进入神秘主题的网格页面。下面的High Tide与网格块上方的一个酷的介绍视频类似。
但是一个网格可以被很好地定义,有点少了。下面的Zumtobel使用其名称中的字母为特定的产品信息创建网格块。只有悬停,你会看到完美尺寸的网格框,即使这些位置在一个干净的网格中水平和垂直地理想地隔开。
你对网格的看法越多,你就越能通过设计师的眼睛看到它们。如果你不喜欢这个想法或创建自己的网站,你可以从一些常见的网格网格开始。诀窍是,你必须使用网格一致的真正的视觉成功。
3.最小消息上方“FOLD”
当天的问题是这样的:在卷轴上是否有足够的信息感兴趣,你足以继续看网站? 这可能很难回答。 但是大量的设计师都抱怨你会点击或滚动的想法,即使屏幕上只有一个词。
与其他视觉效果,如视频,滚动滑块或诱人的产品显示,用户可能做到这一点。 但它可以是一个赌博,特别是与不包括导航菜单与最小的消息的设计。
然后是这样:大量用户通过页面而不是首页进入网站,所以为什么不冒风险? 看看数据和点击,看看会发生什么。
这是一个有趣的观察趋势之一。 它可以消失几乎一样快,因为它已经出现,但有很多网站使用这种模式。