
前端网站建设设计人员创建HTML,CSS和表示性JavaScript代码,为Web产品的用户界面提供支持。善微科技认为前端设计是有用的砂浆,可以弥补设计和开发之间的差距。
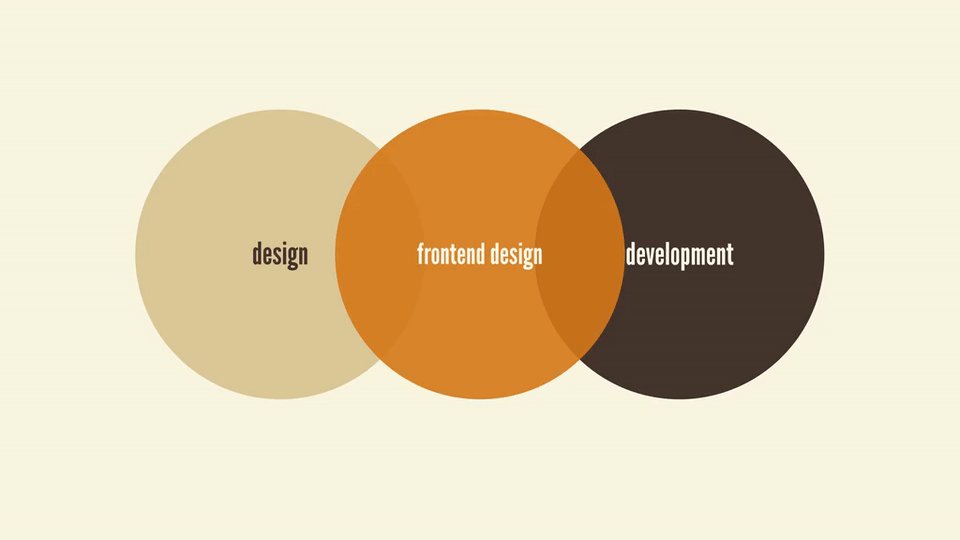
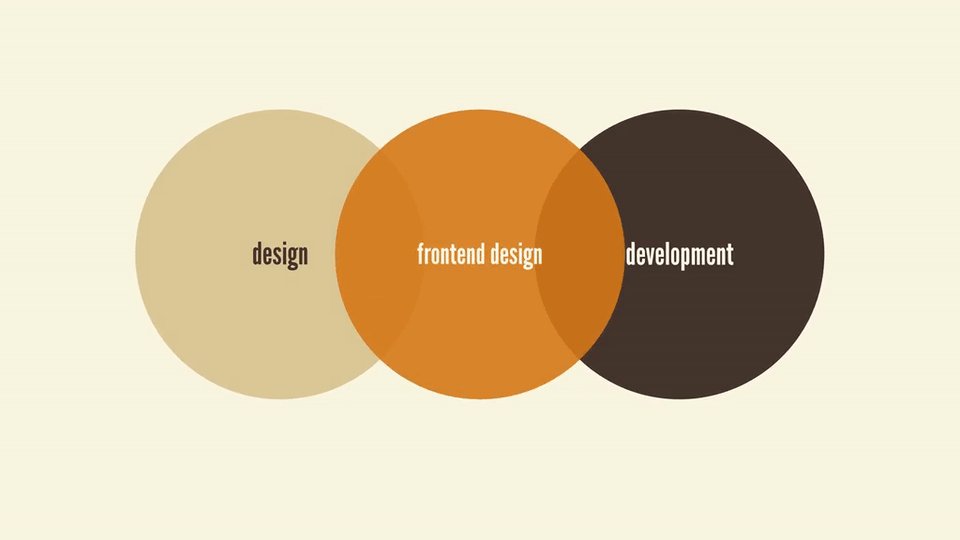
维恩图,一端显示设计,另一端显示发展,中间的“前端设计”与两者重叠
当然,“前端设计师”可能是也可能不是它的正确名称。公司使用的其他一些标题是:
UI开发人员
客户端开发人员
UI工程师
设计工程师
前端建筑师
设计/开发
原型建立
创意技师
无论标签是什么,这些人都专注于制作支持网站用户界面的代码。以下是设计师花一天时间做的一些事情:
制作语义HTML标记,重点关注可访问性,以便为浏览器,辅助技术,搜索引擎和其他可以使用HTML的环境提供友好的体验。
创建控制Web体验外观和感觉的CSS代码,处理颜色,排版,响应式布局,动画以及UI的任何其他可视方面。前端设计人员构建弹性CSS代码,重点是模块化,灵活性,兼容性和可扩展性。
编写主要操作DOM中对象的JavaScript,例如在单击手风琴标题时打开或关闭手风琴面板,或关闭导航面板。
跨浏览器和设备进行测试,以确保UI在桌面,移动电话,平板电脑和各种其他支持Web的设备(甚至预期尚未发明的设备)的永无止境的流中实用且美观!)
优化前端代码的性能,以创建轻量级,快速加载,快速,无边框体验。
与设计师合作,确保将品牌,设计愿景和用户体验最佳实践正确地翻译成浏览器,提醒您,实际人员将使用实际产品的实际位置。
与后端和应用程序开发人员合作,确保前端代码与后端代码,服务,API和其他技术架构兼容。
你可能已经阅读了上述内容并且想到了,“好吧,没有屎,布拉德。”但我正在阐明这些责任,以说明一点:这是一项艰苦,细致入微的工作,需要大量的思考,关心和关注。前端设计是一项全职工作,应该这样对待。
“前端开发”现在如此负载,我打趣说,作为一个前端设计师,我住在“前端”,而有很多其他开发人员住在“前端的后面”。我想倾向于这种区别,因为这种巨大的鸿沟在像React这样的JavaScript框架中以非常真实的方式发挥作用。
在他的文章“UI工程的元素”中,Dan Abranov阐述了他在构建大规模应用程序的UI时面临的许多挑战。这篇帖子对我来说完美地突出了“前端的背面”和“前端的前面”之间的分歧。他在帖子中所涵盖的一切听起来都非常重要,但不可否认,其中很多内容对我来说也像外语。保持数据同步,缓存失效,管理状态,处理路由细微差别以及他的一些其他注意事项,幸好从未成为我工作的一部分。我宁愿保持这种方式。
像React这样的JS框架的兴起并不是侥幸。这些框架为开发人员构建大型应用程序时的实际需求提供了解决方案 我很高兴这些框架可以帮助那些应用程序开发人员使用这些东西。
但是创建这些解决方案的副产品,呃,吃HTML和CSS。只需将前端web开发的HTML和CSS部分简化为一个很棒的“球”。这向前端设计师的方向抛出了一个相当严重的曲线球。
我分享了学习React的努力,并从一大群人那里获得了很多热情。但是我也得到了 - 并且继续得到 - 来自一群同样感到不知所措的人的大量(通常是私人的)信件。如果你不相信我,最近伟大的Jonathan Snook(我的长期英雄,他一直在做这件事的时间超过我)的这篇文章分享了他自己的学习React的斗争:
很难想到我是一名高级开发人员,而是感觉自己像个大三学生。我经常花更多的时间在自己身上,只是想要了解事情,在这个过程中让自己感到沮丧。我会花一两天时间没有取得任何进展,然后再联系某人解释一些我不理解的事情,但感觉我应该这样,觉得我不够好。
看起来前端的设计师们已经陷入了React的困境,所以我觉得这里有一些值得探讨的东西。
这些都不是错的,但是当我们看到一个包含大量组件的应用程序时,我不能完全让人感到不知所措,因为这些组件包含了大量不同的组件,并且必须将它们全部拆开。再说一次,这是乔纳森:
然而,同时抛弃其他所有东西,事情变得混乱,因为一开始很难识别什么属于什么。“哦,这是Redux。那就是React。另一件事是lodash。得到它了。”
响应式交付物应该看起来很像完全功能的Twitter Bootstrap风格系统,可根据客户的需求量身定制。
他点头,特别是“为客户量身定制的需求”部分。这就是我们所见到的设计系统的爆炸式增长:所有这些模式库都包含解决每个组织棘手的UI问题的解决方案。
回到Bootstrap,过去的问题是开发人员可以连接Bootstrap的CSS和JS文件,但必须手动将Bootstrap的HTML转换为他们自己的环境。
在这个勇敢的新世界中,事情的运作方式不同。我们现在拥有直接消耗的组件,这意味着组件的结构,样式和行为都可以作为一个整洁,整洁的捆绑在一起。这会以极其令人兴奋的方式改变事物。
在React世界中,有像Material UI和React Bootstrap这样的框架,可以将这些流行的前端UI库转换为直接消耗的React组件。这些预制解决方案有其自己的位置,但许多组织正在制作自己的自定义UI组件库以满足其需求。查看Salesforce的React闪电设计系统,IBM碳设计系统的反应风格,Shopify的Polaris以及更多示例。
因此,考虑到直接消耗的UI组件,这是我对Dave智慧的更新观点:
前端设计可交付成果应该看起来很像完全功能的React Bootstrap风格系统,可根据客户的需求定制。
这是一个微妙但重要的区别。前端设计人员不仅可以创建组件的引用 HTML,CSS和演示JS,还可以直接创建可消费的 HTML,CSS和表现形式的JS,后端的开发人员可以为其注入活力。但请注意,“根据客户需求量身定制”仍然完好无损。我不是说“只使用React Bootstrap”,而是创建一个UI组件库来满足您的特定需求。
在我看来,直接消耗的UI组件可以作为The Great Divide之间的桥梁。它在前端的前部和前端的后部之间创建了一个健康的握手。
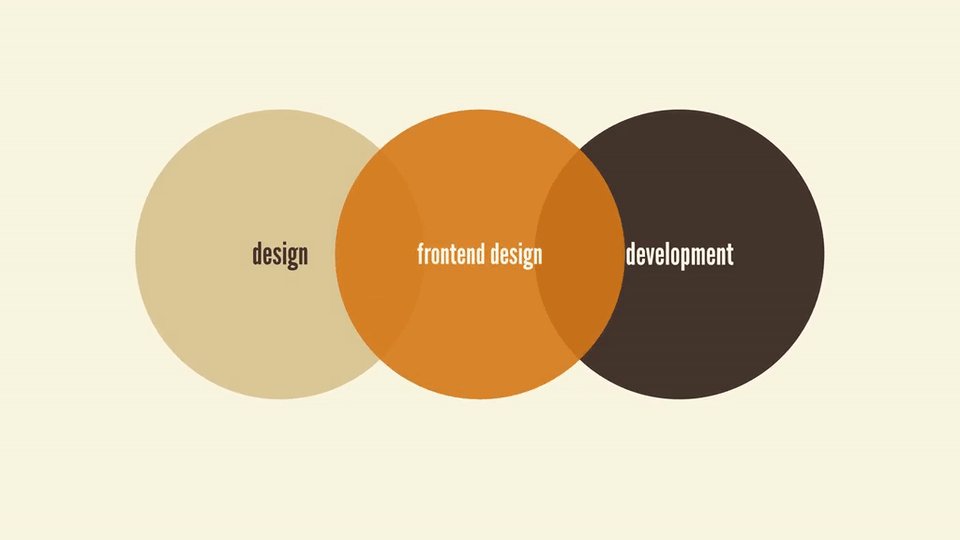
维恩图显示“前端的前部”和“前端的后部”,带有重叠的“耗材UI组件”圈
所以为了实现这一点,我必须将以下职责添加到我在本文开头列出的列表中:
创建一个表示UI组件的库,这些组件打包以供其他开发人员使用。
为每个演示组件编写并记录一个强大,直观的组件API,以便使用该组件的开发人员可以轻松地将所需的任何内容插入其中
确定组件库应该具有多大的灵活性或刚性,与开发人员合作,了解每个组件应该是开放/可组合或严格/锁定的。
将表示组件保持为产品,这意味着我必须处理版本控制,部署,治理,发布说明以及维护软件产品的所有操作。
最重要的是,我不得不卷起袖子学习像React这样的JS框架。并不是所有的React和朋友,请注意,但React的部分需要做好前端设计工作。